Java Draw Lines in Circle
- Details
- Written by
- Final Updated on x August 2019 | Print Email
In this Coffee graphics tutorial, yous volition larn how to draw lines with various code examples.
A line is a graphics archaic that connects ii points. In Java, to draw a line between two points (x1, y1) and (x2, y2) onto graphics context represented by a Graphicsobject, utilise the following method:
drawLine(int x1, int y1, int x2, int y2)
If a Graphics2D object is used, the post-obit method is more object-oriented:
describe(Line2D)
With two implementations of Line2D: Line2D.Double (with double coordinates) and Line2D.Float (with float coordinates).
Both methods draw a line using the current graphic attributes (paint color, stroke, rendering hints, etc). Here is a quick example (suppose that g2d is a reference of a Graphics2D object):
// describe a line in integer coordinates g2d.drawLine(20, fifty, 460, 50); // depict a line in double coordinates g2d.describe(new Line2D.Double(21.5d, 199.8d, 459.5d, 199.8d)); // draw a line in bladder coordinates g2d.describe(new Line2D.Float(21.50f, 232.50f, 459.50f, 232.50f));
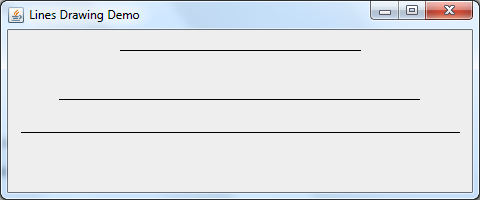
The following source code is a Swing program that draws three lines onto the graphics context of the JFrame window:
package internet.codejava.graphics; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.geom.Line2D; import javax.swing.JFrame; import javax.swing.SwingUtilities; /** * This programme demonstrates how to draw lines using Graphics2D object. * @author www.codejava.net * */ public class LinesDrawingExample extends JFrame { public LinesDrawingExample() { super("Lines Cartoon Demo"); setSize(480, 200); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setLocationRelativeTo(null); } void drawLines(Graphics g) { Graphics2D g2d = (Graphics2D) grand; g2d.drawLine(120, fifty, 360, 50); g2d.draw(new Line2D.Double(59.2d, 99.8d, 419.1d, 99.8d)); g2d.draw(new Line2D.Bladder(21.50f, 132.50f, 459.50f, 132.50f)); } public void paint(Graphics g) { super.pigment(g); drawLines(g); } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { @Override public void run() { new LinesDrawingExample().setVisible(truthful); } }); } } Here, the key point is to override the paint() method from the superclass (JFrame) so that we can obtain the graphics context:
public void paint(Graphics grand) { super.pigment(g); drawLines(chiliad); } And here is the screenshot of the program:

At present, allow's see more complex examples in which nosotros volition alter the graphics attributes in order to decorate the lines fatigued. Note that the graphics attributes must be set before cartoon the lines.
Setting paint colour and thickness for the lines
To specify a specific color for the line, call setColor(Color) method before drawing, for example:
g2d.setColor(Color.Cherry);
To specify thickness for the line, we tin can create a basic stroke with a specified width as follows:
// creates a solid stroke with line width is two Stroke stroke = new BasicStroke(2f);
So set this stroke for the graphics context:
g2d.setStroke(stroke);
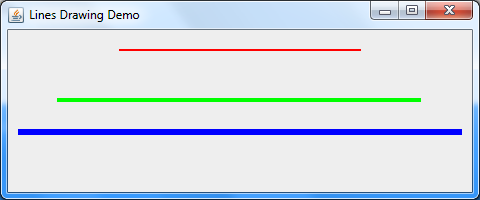
The previous example is updated as follows:
g2d.setColor(Color.Blood-red); // creates a solid stroke with line width is 2 Stroke stroke = new BasicStroke(2f); g2d.setStroke(stroke); g2d.drawLine(120, 50, 360, 50); g2d.setColor(Color.Green); g2d.setStroke(new BasicStroke(4f)); g2d.draw(new Line2D.Double(59.2d, 99.8d, 419.1d, 99.8d)); g2d.setColor(Color.Blueish); g2d.setStroke(new BasicStroke(6f)); g2d.depict(new Line2D.Float(21.50f, 132.50f, 459.50f, 132.50f));
Result:

Drawing dashed lines:
To draw a dashed line, specify a dashing pattern when creating the stroke. For example:
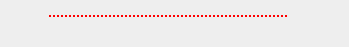
bladder[] dashingPattern1 = {2f, 2f}; Stroke stroke1 = new BasicStroke(2f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, i.0f, dashingPattern1, ii.0f); g2d.setStroke(stroke1); g2d.drawLine(120, 50, 360, fifty); The dashing design is formed by alternate between opaque and transparent sections with the widths specified by the float array:
float[] dashingPattern1 = {2f, 2f}; This pattern specifies that the first 2 pixels are opaque; the side by side ii are transparent; the side by side two are opaque; and and then on…. Here'south the result:

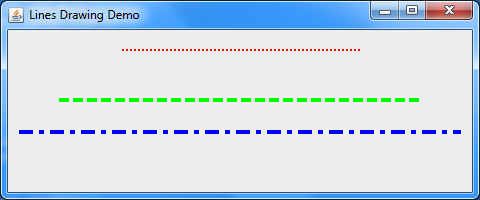
The original instance is updated to draw dashed lines as follows:
g2d.setColor(Color.RED); bladder[] dashingPattern1 = {2f, 2f}; Stroke stroke1 = new BasicStroke(2f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 1.0f, dashingPattern1, 2.0f); g2d.setStroke(stroke1); g2d.drawLine(120, fifty, 360, 50); g2d.setColor(Colour.GREEN); float[] dashingPattern2 = {10f, 4f}; Stroke stroke2 = new BasicStroke(4f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, one.0f, dashingPattern2, 0.0f); g2d.setStroke(stroke2); g2d.draw(new Line2D.Double(59.2d, 99.8d, 419.1d, 99.8d)); g2d.setColor(Color.BLUE); bladder[] dashingPattern3 = {10f, 10f, 1f, 10f}; Stroke stroke3 = new BasicStroke(4f, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_MITER, 1.0f, dashingPattern3, 0.0f); g2d.setStroke(stroke3); g2d.describe(new Line2D.Bladder(21.50f, 132.50f, 459.50f, 132.50f)); Here's the issue:

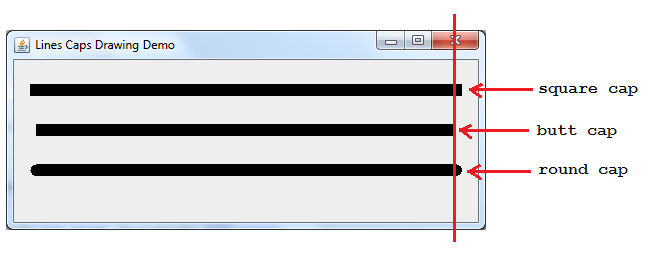
Decorating line end caps
Caps are decorations applied at both ends of a line (solid, unclosed-path line) or dash segments in a dashed line. The BasicStroke course provides three cap styles: CAP_SQUARE (default), CAP_BUTT and CAP_ROUND. The post-obit instance creates three strokes with different cap styles:
// this stroke with default CAP_SQUARE and JOIN_MITER Stroke stroke1 = new BasicStroke(12f); // this stroke with CAP_BUTT Stroke stroke2 = new BasicStroke(12f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER); // this stroke with CAP_ROUND Stroke stroke3 = new BasicStroke(12f, BasicStroke.CAP_ROUND, BasicStroke.JOIN_MITER);
And the following code snippet draws 3 lines with these strokes:
g2d.setStroke(stroke1); g2d.drawLine(xxx, threescore, 450, threescore); g2d.setStroke(stroke2); g2d.drawLine(30, 100, 450, 100); g2d.setStroke(stroke3); g2d.drawLine(30, 140, 450, 140);
Here's the outcome:

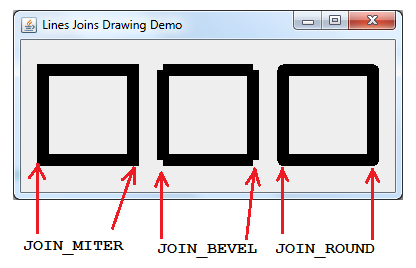
Decorating line joins
Joins are decorations applied at intersections between lines. The BasicStroke class provides three join styles: JOIN_MITER (default), JOIN_BEVEL and JOIN_ROUND. The following example creates iii strokes with different bring together styles:
// this stroke with default CAP_SQUARE and JOIN_MITER Stroke stroke1 = new BasicStroke(12f); // this stroke with JOIN_BEVEL Stroke stroke2 = new BasicStroke(12f, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_BEVEL); // this stroke with JOIN_ROUND Stroke stroke3 = new BasicStroke(12f, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_ROUND);
And the following code snippet draws three rectangles using lines to demonstrate the concept of join decorations:
// draws the kickoff rectangle with a stroke of JOIN_MITER g2d.setStroke(stroke1); g2d.drawLine(30, sixty, 120, threescore); g2d.drawLine(30, sixty, thirty, 150); g2d.drawLine(120, 60, 120, 150); g2d.drawLine(120, 60, 120, 150); g2d.drawLine(xxx, 150, 120, 150); // draws the 2nd rectangle with a stroke of JOIN_BEVEL g2d.setStroke(stroke2); g2d.drawLine(30 + 120, sixty, 120 + 120, 60); g2d.drawLine(xxx + 120, sixty, xxx + 120, 150); g2d.drawLine(120 + 120, sixty, 120 + 120, 150); g2d.drawLine(120 + 120, lx, 120 + 120, 150); g2d.drawLine(30 + 120, 150, 120 + 120, 150); // draws the third rectangle with a stroke of JOIN_ROUND g2d.setStroke(stroke3); g2d.drawLine(30 + 240, 60, 120 + 240, 60); g2d.drawLine(30 + 240, threescore, xxx + 240, 150); g2d.drawLine(120 + 240, threescore, 120 + 240, 150); g2d.drawLine(120 + 240, 60, 120 + 240, 150); g2d.drawLine(30 + 240, 150, 120 + 240, 150);
Here's the result:

API References:
- Graphics2D Javadoc
- BasicStroke Javadoc
- Line2D.Double Javadoc
- Line2D.Float Javadoc
Other Java Graphics Tutorials:
- How to add watermark for images using Java
- How to resize images using Java
- How to convert image format using Java
- How to draw paradigm with automatic scaling in Java
- How to capture screenshot programmatically in Java
- How to draw text vertically with Coffee Graphics2D
- How to Create Zoomable User Interface Java Programs with Piccolo2D Framework
- Drawing Rectangles Examples with Coffee Graphics2D
- Using JFreechart to depict line nautical chart with CategoryDataset
- Using JFreechart to depict XY line chart with XYDataset
About the Author:
 Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He started programming with Java in the time of Coffee 1.four and has been falling in love with Java since then. Make friend with him on Facebook and watch his Coffee videos you YouTube.
Nam Ha Minh is certified Java programmer (SCJP and SCWCD). He started programming with Java in the time of Coffee 1.four and has been falling in love with Java since then. Make friend with him on Facebook and watch his Coffee videos you YouTube.
Add together annotate
Source: https://www.codejava.net/java-se/graphics/drawing-lines-examples-with-graphics2d