Draw a Straight Line Affinity Designer
Vectornator is the creative weapon of choice for many designers and illustrators. And its Pen Tool is one of its most powerful and user-friendly aspects. Step by step, we will showcase some of the most essential tips on how to use this seemingly basic yet complex tool in vector design.
By the end of this tutorial, you will be comfortable using all of the Pen Tool's features - from adding or deleting anchor points to using Bezier curves to create beautiful shapes. It might take time to learn these basics and even longer to master them. But all good things come with practice and the Pen Tool is no exception.
Once you feel like you know this tool, your vector illustration skills will become limited only by your imagination. Let's get started!
What Is The Pen Tool?
Much More Than a Pen - Despite the simplicity of its name, the Pen Tool is a little bit different than the regular pen that you might be used to.
With the Pen Tool, you can define anchor points and adjust the curves associated with these anchor points by manipulating two handles connected to each anchor. We'll dive deep into all these concepts in a bit, no worries!
But basically, the Pen Tool allows you to create straight or curved paths that can be used either as independent segments or as complete shapes. It's the most direct way to create vectors in Vectornator.

When to Use the Pen Tool?
Before you start using the Pen Tool, there are some things you need to understand about its uses.
The Pen Tool does not draw wherever you drag your pencil, finger, or mouse, just like a Brush or a Pencil Tool would. If you tap and drag your pencil on the canvas, all that happens is that one anchor point appears with two handles that you rotate around it. As you let go, a curve path appears that is not connected to anything until you tap the canvas again. It's a strange behavior if you're not used to it!
Also, you won't need the Pen Tool to create perfect shapes like circles, rectangles, or even stars. We have the Shape Tool for that. Vectornator's Shape Tool allows you to create any default shape you can imagine, such as rectangles, circles, polygons, or straight segments. It's much easier to draw them this way.
However, the Pen Tool is fantastic for gaining complete precision when drawing curves. There are many tools and techniques that need to be learned in order to master the art of vector illustration, but none may be more important than knowing how to manually create a freehand path or shape.
The Pen Tool is particularly useful when it comes to things like tracing precise paths for images and turning raster graphics into vectors; or for background removal. But it also comes in handy for manually creating custom shapes that cannot be recreated using any of the other tools.
As an example, you can create polished lettering pieces that can be translated into logos or a custom typeface.
The Anatomy of a Vector Path
The Pen Tool draws paths.
Anatomically, paths are defined by a mathematical formula that characterizes how the line or curve looks. They are also known as Bézier Curves.
There are many types of Bézier Curves, differentiated by how the curve is controlled, but "cubic-Bézier" is the most commonly used in graphics software. And Vectornator is no exception. What does that mean?
Bézier Curves are created by the handles that extend from any vector point, also known as a node. At the end of each handle, there is an adjustment point and if you pull on it, the handles seem as if they magnetically pull the path outward into a curve.

If you want to geek out on what actually happens "Under the hood" of a Bezier curve, watch this video:
A path can be either open, like a simple arc, or closed, like a circle. For an open path, the anchor points at the start and at the end of the path are called its endpoints.
Node Types
In Vectornator, depending on your Node Type, your path will take a specific shape.
There are the four types of nodes:

A Single Node Type (1) is when your path abruptly changes direction. It is very useful for creating sharp edges or sharp shapes. Bear in mind that this Node type does not have handles since you are not creating a curve with it.
A Symmetrical Node (2) defines a smooth curve that is symmetrical on each side of the point.
Conversely, a path defined by an Asymmetrical Node (3) is not.
With a Disconnected Node (4), you can control each of the handles surrounding a node independently from each other. And it's a fantastic way to create complex shapes with as few nodes as possible.
Different Colored Nodes?
This is a feature specific to Vectornator meant to help designers and illustrators in their creative process.
The idea is super simple: the start node is green, the end is red, and the rest are blue. This new color-coding system makes it easier for you to understand what's going on with your vector paths.

How To Use The Pen Tool?
If you are using a keyboard, you can activate the Pen Tool by using the shortcut "P".
Pro Tip - Be sure to check out our list of all supported keyboard shortcuts directly inside Vectornator by going to Keyboard Shortcuts.
But if you are working on your iPad or iPhone without a keyboard, simply tap the Pen Tool icon in the Toolbar. You will find that Vectornator's Toolbar is where you can access all of the app's built-in tools, like the basic Selection Tool, the Text Tool, Scissors Tool, Brush Tool, Rectangle Tool, Ellipse Tool, and so on.
You can use the Pen Tool with your finger or with an Apple Pencil.
In the next part of the tutorial, we will focus on the iPad, but you can always refer to our Learning Hub section for more information on how the Pen Tool works on other devices.
Let's Start With Straight Paths
Tap on the canvas to add your first anchor point. If you tap again, you add another anchor point and a line will be generated between the two points you just made. You've just created a very basic path - a line.
But if you keep tapping you'll see that you can continue creating new anchor points to form a shape path with sharp corners.
When you select one of your anchor points, you will notice that no handles or direction lines appear, since this is a Single Node Type (1).
Note: To help you create a horizontal/ vertical path, you can activate the Snap to Grid feature.

How to Close Straight Paths
Closing paths is easy.
To close your path, position the Pen Tool over one of the two endpoints and tap once. Then, tap again over the other endpoint. Now you are left with a polygon.
To leave a path open, simply select a different tool or tap anywhere on the menu.
How to Create Shapes with Straight Paths
Let's say you want to create perfectly horizontal or vertical lines because you want to draw a perfect square. Then you'll have to lock your path onto the X or Y axis of your canvas.
To do that, simply activate the Perpendicular Grid and then the Snap to Grid setting. Use the intersecting grid lines as a starting point for your node, and then tap with your finger or Pencil horizontally, vertically, or diagonally to create straight lines and right angles.
However easy this is to create, you will find that you won't be using a straight path segment all that often. As mentioned, you can create perfect shapes with our Shape Tool. But it's up to you how you choose to design with vectors.
Nevertheless, getting the hang of straight vector lines is an excellent first lesson. Now, is anyone ready to practice?
Straight Path Pen Tool Practice
Let's put those design muscles to work!
This is a very easy exercise that will ease your way into the more complex shapes that you can create with the Pen Tool. The key to using the Pen tool is practice, practice, practice.
Create a new Vectonator document and do the following:
- Draw open paths in zig-zags
- Draw closed paths of triangles and polygons where the first anchor point becomes the endpoint
- Draw a rectangle, a square, and a diamond shape
Have a look at the shapes we drew below. Try to replicate them before learning how to draw curved lines. Feel free to get creative and use a custom color or a gradient color to give your shapes more life!

Moving on to Curved Paths
Creating curved paths is what the Pen Tool excels at.
Unlike straight line segments, which are simply a matter of tapping once with your Apple Pencil or finger, curved paths are created by tapping and dragging out the direction handles.
The first thing you need to do is tap once on the canvas to set a starting point for your curve. As you drag your Pencil or finger, you determine the direction and the arc of the curve.
Once you lift your finger or Pencil off the canvas, you then choose the direction of your second point, and as you tap and drag again, you see how a curved path is drawn between your two nodes.
Depending on your handles you can create a shallow curve or a deep curve. Try experimenting with how you drag your handles to understand how to create various shapes.
If you simply tap and drag with no other action, Vectornator will automatically generate an Asymmetrical Node (3). This will be highlighted at the top of the Style Tab where "Node Types" appears.

How to Close Curved Paths
If you are continuously creating additional paths, you can simply close your shape by tapping once on the first node you created.
But let's say you have an existing open path on your canvas that you want to close. Then you will need to use the Node and Pen Tool combo. First, select the entire path with the Node Tool. Then, activate the Pen Tool and tap on one of the two anchor points you want to close. Then simply tap on the other anchor point you want to connect. Now you have a closed path.
Another super simple way to do this is by selecting an open path, then going to the Path Tab, and tapping on the "Close" icon (the open square).Just bear in mind that the actual path that is located in the bottom-most layer will stay in its position, while the paths above it will move accordingly to fit together.
Also, when we don't have adjacent path segments or when the Anchor Points are not overlapping, Vectornator automatically adds a new line segment to connect the paths.
All this holds true for closing a straight path as well.

How to Edit a Curved Path
There are a few ways that you can edit your curved path segment:
- Move nodes. Select one node on your path and move it around the canvas until you are happy with the resulting curve. You can move it around by dragging it with your finger or Apple Pencil. Or with the Mini Joystick at the bottom right of the canvas. A third way is to change the object's XY coordinates from the Arrange Tab.
- Change handles. Select one node on your path and change the direction and length of the handles until you are happy with the resulting curve.
- Delete Nodes. By deleting nodes you will notice how your path will automatically change. Fewer nodes translate into smoother-looking shapes and a continuous curve. Deleting nodes is a good way to make bigger changes to an element's shape and it's also a great way to simplify your shape's controls once you're happy with how it looks. Finally, it can remove any unwanted bumps in your artwork. To delete a node, simply tap on the node you want to delete and then tap the Delete button inside the Action Bar. Alternatively, open the Path Tab and tap Delete Anchor Points.
- Add Nodes. By tapping on the path once.
- Change the Node Type. You can choose between various types of Nodes in order to adjust the corner radius and achieve the shape you need.

How to Change Node Types
You can change the Node Type simply by tapping on the other available options in the Style Tab.
You'll notice how your node and, as a result, your current path will change accordingly.
For example, you can change a curve segment back into a straight line if you tap on the anchor point and change the Node Type by selecting Single Node (1) in the Style Tab. It's that easy!

But we have even more tricks up our sleeves!
Pen Tool Gestures
Here are some cool additional features. To make your life easier, here's how you can achieve different kinds of anchor points and paths without having to use the menu:
#1 - Hold one (more) finger
While drawing a new line with the Pen Tool, hold a (second) finger onto the canvas to change the previous node to a Disconnected Type (4). With a disconnected node, you can control handles independently and change the direction and arc of the next curve.

#2 Hold two (more) fingers
Hold two (more) fingers onto the canvas to enable 45º snapping on both of your node handles. This can help you achieve a Mirrored Node (2).

#3 Hold three (more) fingers
Hold three (more) fingers onto the canvas to enable 45º snapping on only one handle.

#4 Double-Tap
Double-tap on any selected anchor point to turn that node into a Single Node Type (1).
Set Up Your Preferences
You can access the preferences that affect the use of the Pen Tool, and other related tools, by going to the Document Settings inside the Navigation Bar (top left).
- Snap to Grid. Activating the Snap to Grid feature can be an easy way to create beautiful geometric compositions or simply help you create a horizontal/vertical straight path.
- Snap to Point. Activating the Snap to Point will help you to snap your next (or existing) point to another point. This can be really helpful when creating complex illustrations or beautiful lettering designs.
More Pen Tool Practice
1. Combine a Straight Segment with Curved Segment
This is a typical Pen Tool exercise that looks difficult on the surface. But we have a super-easy way for you to do it.
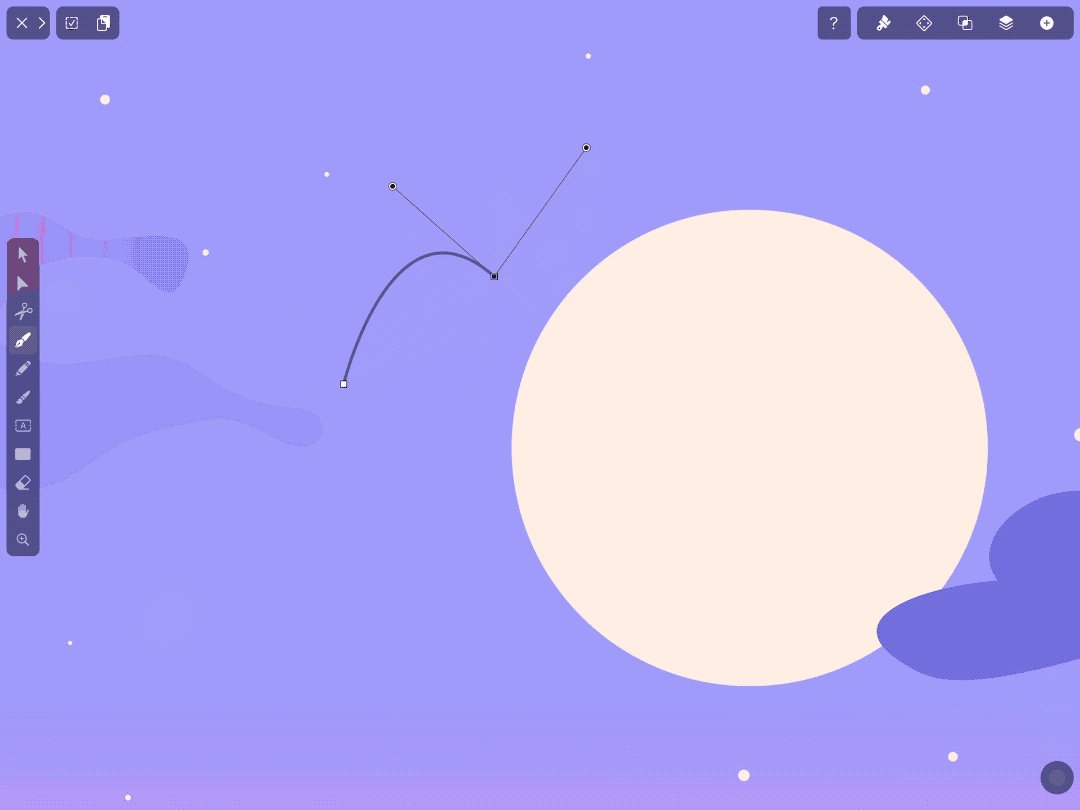
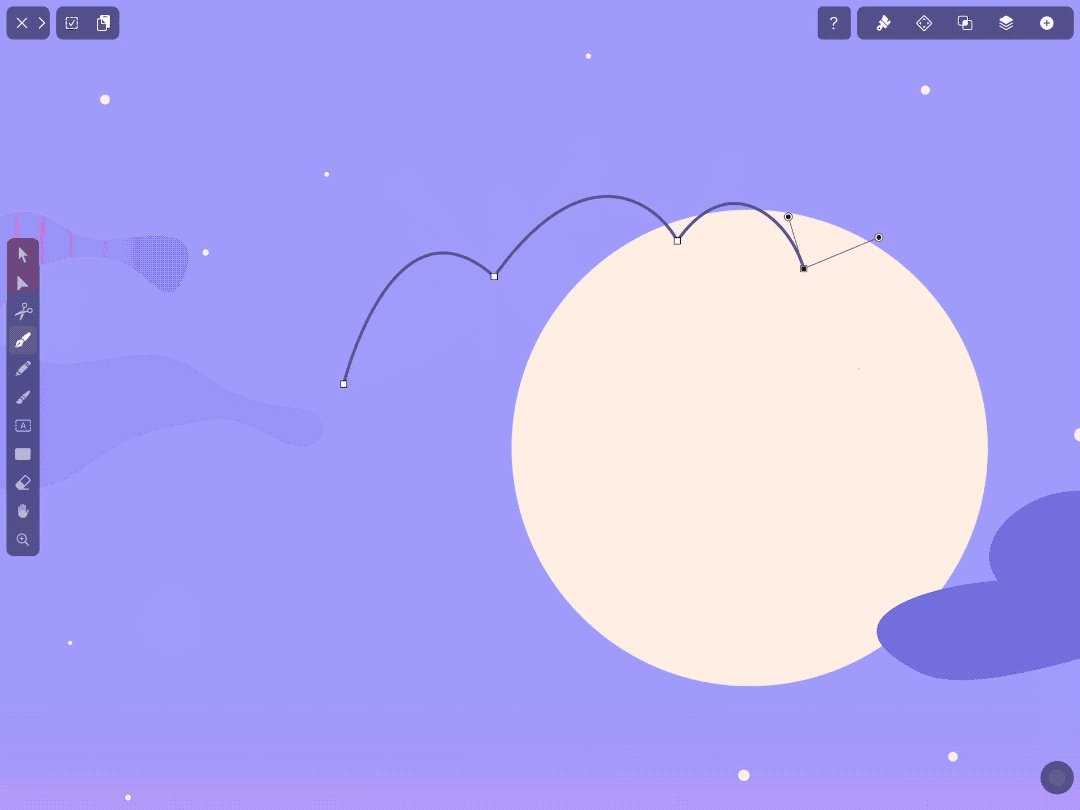
Start with a simple straight path segment. This is easy. Just take your Pen Tool and tap once, then tap again in a straight line horizontally. Continue tapping to create the highest point of your curve, then tap again to define where the curve ends. We know what you're thinking - you just created a very sharp shape that does not look anything like a curve. But this is where the magic happens.
Tap twice on your highest node. Now your Node Type changed from Single to Asymmetrical. Change the node again from Asymmetrical to Symmetrical in the Style Tab. Then pull on the handles horizontally until you achieved your desired shape. If you drag them until the maximum, you create a c-shaped curve or perfect semi-circle.
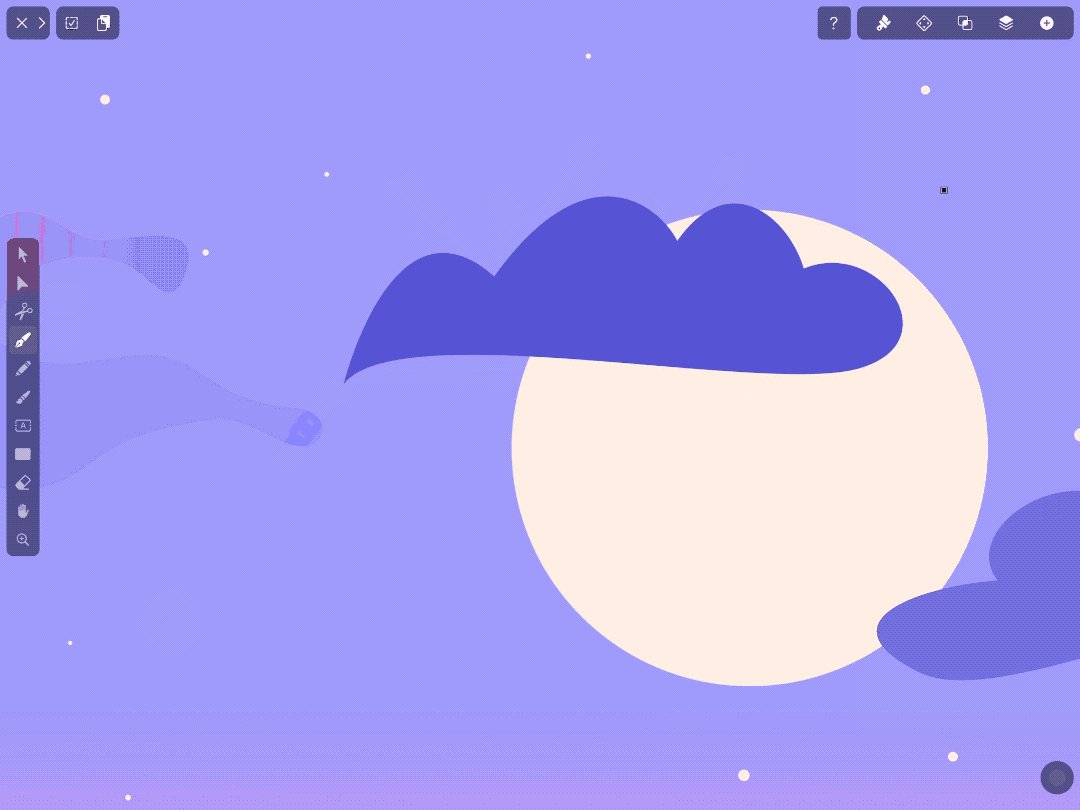
Now do the same for the second semi-circle.
Check our short video that explains the above in just 19 seconds:
This combination of straight and curved paths is a great way to learn how the Pen Tool works.
2. The Bézier Game - a fun way to practice your Pen Tool skills
If you want to further practice working with the Pen Tool, you should definitely check out The Bézier Game. It's a free online game that helps you master the Pen Tool by creating freeform curves.
Especially for beginners, this is great practice and a much easier way to learn the basics.

3. Create Your Own Typography (Advanced)
Once you've got the hang of the Pen Tool, an amazing way to practice is by creating your very own custom typography. While lettering, you will really dig deep into the different node types and interesting ways to curve paths.
Be sure to watch this video tutorial from Will Paterson in which he shows you exactly how to create your next font by using the Pen Tool in Vectornator:
Working with the Pen Tool is not an inherently intuitive process. But it does help you to make incredible designs. If you put all our tips into practice, you will learn it in no time.
Vectornator is one of the easiest and more intuitive ways to learn the Pen Tool. Unlike Adobe Illustrator, Vectornator has a unique native feeling, a much cleaner interface, and a load of assistive features that will help you tremendously in your learning process.
Don't forget to share your designs with us, we would love to see what our awesome community is up to! ♡
Draw a Straight Line Affinity Designer
Source: https://www.vectornator.io/blog/pen-tool